블로그스팟을 꾸미다 보면 파비콘이라는 것을 설정해야 할 때가 있습니다. 파비콘(Favicon)이란 웹 브라우저 탭에 표시되는 작은 아이콘을 의미합니다. 블로그스팟의 기본 파비콘은 ‘B’ 모양 이미지로 설정되어 있지만, 이를 변경하려면 직접 파비콘을 제작하고 업데이트해야 합니다.
이번 글에서는 파비콘을 만드는 방법과 블로그스팟에서 파비콘을 변경하는 방법을 알아보겠습니다.
파비콘을 만드는 과정은 다음 세 가지 단계로 요약할 수 있습니다.
- 파비콘 이미지 제작
- 파비콘 변환 사이트에서 이미지 변환
- 파비콘 업데이트
파비콘 이미지 만들기
파비콘은 매우 작은 아이콘이기 때문에 이미지 크기는 16x16 또는 32x32 픽셀로 제작합니다. 해상도는 72dpi로 설정하고, 파일 용량이 클 필요는 없습니다. 블로그스팟의 경우 이미지 크기 제한이 있을 수 있기 때문에, 작은 크기와 용량을 유지하는 것이 중요합니다.이미지 형식은 PNG가 가장 적합합니다. PNG는 투명 배경을 지원하므로, 사이트 로고나 심볼을 깔끔하게 표현할 수 있습니다. 포토샵, 일러스트레이터와 같은 프로그램을 사용하여 제작할 수 있으며, 미리캔버스, 캔바, 망고보드와 같은 온라인 디자인 도구를 활용해도 됩니다.
파비콘 변환 사이트에서 이미지 변환하기
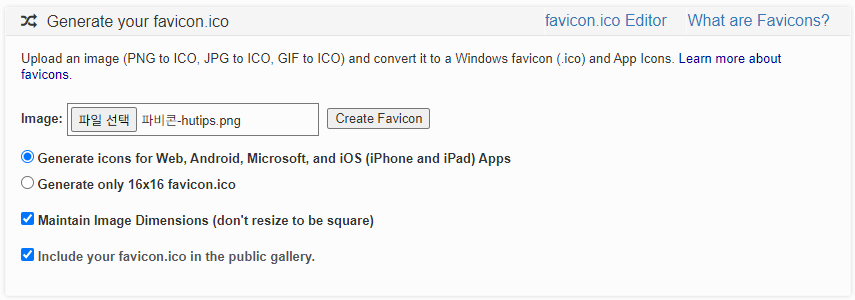
파비콘은 특정 형식(ICO 파일)으로 변환해야 합니다. 이를 위해 여러 변환 사이트를 이용할 수 있는데, 이번 글에서는 Favicon.ico & App Icon Generator라는 사이트를 추천드립니다. (사이트 바로가기)변환 사이트는 다양하므로, 개인 취향에 맞는 다른 사이트를 이용해도 무방합니다.
블로그스팟에서 파비콘 업데이트 하기
이제 블로그스팟에서 파비콘을 변경해 보겠습니다.- 블로그스팟에 로그인한 후, 왼쪽 메뉴바에서 설정을 클릭합니다.
- 초기 설정 항목 중 파비콘 메뉴를 선택합니다.
파일 선택을 눌러, 앞서 다운로드한 파비콘 파일을 업로드합니다. 이때 반드시 16x16 픽셀 크기의 이미지를 선택해야 정상적으로 적용됩니다. 만약 큰 이미지를 선택하면 오류가 발생할 수 있습니다.
업로드 후 저장을 클릭하면 파비콘이 변경됩니다. 만약 적용이 되지 않으면, 다른 크기의 이미지를 시도해 볼 수 있습니다.
업로드 후 저장을 클릭하면 파비콘이 변경됩니다. 만약 적용이 되지 않으면, 다른 크기의 이미지를 시도해 볼 수 있습니다.
마무리
이제 블로그스팟의 기본 파비콘을 원하는 이미지로 변경할 수 있습니다. 작은 아이콘 하나라도 블로그의 브랜드 아이덴티티를 강화하는 데 큰 역할을 하니, 신중하게 제작하여 업로드해 보세요.블로그 운영에 도움이 되셨기를 바랍니다.
Tags:
디지털팁